Sonderfunktion: Bildoptimierung
Eine große Besonderheit und Stärke von bee.tools ist die automatische Optimierung von Bilddateien. Bilder sind für den größten Teil der Ladedauer Ihrer Webseite verantwortlich und somit ein wichtiger PageSpeed- und Rankingfaktor. Eine Optimierung der Bilder durch korrekten Beschnitt und Komprimierung spart daher immens Speicherplatz und Traffic. bee.tools enthält Funktionen, die Bilder automatisch beschneiden und in den geforderten Größen darstellen.
Bildoptimierung auf 2 verschiedene Arten
bee.tools optimiert die Bilder auf Ihrer Webseite auf 2 verschiedene Arten.
Im ersten Schritt sorgt das System dafür, dass ein Bild wirklich nur in dem Format und in der Größe angezeigt wird, in der es auch benötigt wird. Bereits bei der Umsetzung Ihres Designs sorgen wir für die notwendige Konfiguration. Das bedeutet, dass Bilder nicht wie bei vielen WordPress-Templates per CSS beschnitten und verkleinert werden, sondern wirklich auf die benötigte Größe verkleinert und beschnitten werden. Dies verhindert, dass nicht angezeigte Bildteile oder zu große Bilder geladen werden. Es werden nur die Bilddaten übertragen, die der Besucher sieht und benötigt.
Das CMS bee.tools legt für jedes Bild, das Sie in die Mediathek geladen haben, verschiedene Bildversionen an. Unterschiedliche Bildgrößen, -formate und Beschnitte sind dann der Grund für viele Versionen eines einzigen Bildes. Dies benötigt zwar mehr Speicherplatz auf dem Server, verringert aber die Ladelast für den Besucher.
Im zweiten Schritt optimiert bee.tools diese Bildversionen und konvertiert das Bild in neue, moderne Bildformate. Die Optimierung umfasst dabei 3 Schritte:
- Schritt 1: TinyPNG-Optimierung. Über das Tool TinyPNG werden Ihre JPG-Bilddateien optimiert und Speicherplatz eingespart. Dabei entfernt das Tool Informationen aus dem Bild, die für die Darstellung nicht notwendig sind, bspw. Meta-Daten. Alte Browser, die nicht mit den modernen Bildformaten umgehen können, laden dieses JPG-Bild.
- Schritt 2: WebP-Konvertierung. Das JPG-Bild wird in das moderne WebP-Format konvertiert. Dieses Format ist sehr platzsparend. Browser, die mit diesem Format umgehen können, werden dann dieses Bild laden.
- Schritt 3: AVIF-Konvertierung. Das JPG-Bild wird in das moderne AVIF-Format konvertiert. Dieses Format ist noch platzsparender als WebP. Browser, die mit diesem Format umgehen können, werden dann dieses Bild laden.
Die Schritte 2 und 3 der Optimierung finden auf einem eigens dafür von uns bereitgestellten Server statt. Daher kann es vorkommen, dass Ihre Bilder eine gewisse Zeit benötigen, bis sie komplett optimiert sind.
Vorteile & Beispiel
Auch heute noch gibt es vielerorts – vor allem in ländlichen Gegenden – Probleme mit der Versorgung von schnellem Internet. Auch das mobile Internet ist nicht immer flächendeckend schnell. Daher ist es sinnvoll, die Ladelast einer Webseite möglichst gering zu halten, da in der Folge dann die Ladezeit sinkt.
Nimmt man an, dass eine einzelne Seite Ihres Internetauftritts bspw. 5MB Speicherplatz benötigt, so müssen diese 5MB beim Aufruf dieser Seite an den Besucher übertragen werden. Geht man nun davon aus, dass 80% davon Bilddateien sind, kommen wir auf einen Speicherplatz von 4MB.
Im Optimalfall kann mit der Verwendung neuester Bildformate gut 90% Speicherplatz eingespart werden. Das hieße dann, dass aus den ursprünglichen 4MB nur noch 0,4MB werden. Die Gesamtlast der Seite beträgt am Schluss dann nur noch 1,4MB anstatt 5MB. Dies verringert die Ladezeit der Seite um 66%.
Notwendige Konfiguration

Um die Bilder optimieren können, benötigen Sie einen sog. API-Key von https://tinypng.com/developers. Geben Sie hier Ihren vollen Namen und Ihre E-Mail-Adresse an und klicken Sie anschließend auf “Get your API key”. Sie erhalten dann den Key per E-Mail.

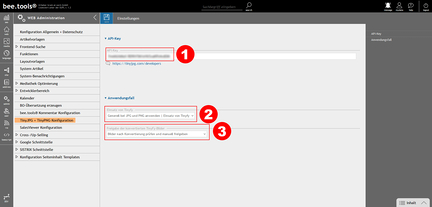
Diesen Key müssen Sie im Backoffice im Modul “admin” unter dem Punkt “TinyJPG + TinyPNG Konfiguration” im Feld “API-Key” (1) hinterlegen. Klicken Sie anschließend auf “save”. In dieser Maske können Sie außerdem festlegen, wie TinyPNG verwendet werden soll (2). Optimalerweise wählen Sie hier “Generell bei JPG und PNG anwenden”. Außerdem können Sie bestimmen, ob die optimierten Bilder erst durch eine Sichtprüfung freigegeben werden sollen (3). Die Optimierungsstufen bzw. Bildformate AVIF und WebP sind möglicherweise verlustbehaftet, daher ist eine Sichtprüfung empfehlenswert.
Freigabe der Bilder

Nachdem die Bilder auf unserem Server konvertiert wurden, stehen Sie in Ihrem Backoffice zur Freigabe bereit. Zur Freigabe Ihrer Bilder gelangen Sie über das Modul “seo”. Dort wählen Sie den Punkt SEO Tools -> Bildoptimierung -> Bildfreigabe Guetzli-, WebP-, AVIF-Bilder.
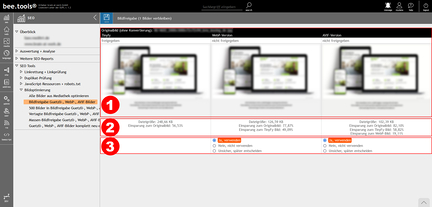
In der Freigabe-Maske sehen Sie nun 3 Spalten:
- TinyPNG-Optimierung
- WebP-Konvertierung
- AVIF-Konvertierung
Da das TinyPNG-optimierte Bild nicht verlustbehaftet ist, wird dieses automatisch verwendet und muss nicht freigegeben werden.
Die Formate WebP und AVIF können jedoch verlustbehaftet sein. Daher wird eine Sichtprüfung hier empfohlen.
Die Maske ist außerdem in 3 Reihen unterteilt:
- Das Bild (1). Hier können Sie die 3 Bildversionen miteinander vergleichen. Bei Klick auf eines der Bilder öffnet sich dieses in einer Großansicht. So können Sie sicherstellen, dass die Bildqualität für Sie zufriedenstellend ist.
- Bilddaten & Vergleich zu anderen Versionen (2). Hier sehen Sie, wieviel Speicher das optimierte/konvertierte Bild benötigt und welchen Unterschied dies zu den anderen Bildversionen macht.
- Freigabeoption (3). An dieser Stelle können Sie entscheiden, ob Sie das gezeigte Bild verwenden möchten. Das System entscheidet anhand der Bilddaten bereits vor. Sollte es passieren, dass eine Optimierungsstufe mehr Speicherplatz benötigt als die vorherige, wird diese auch bereits automatisch abgewählt.
Massenfreigabe der Bilder
bee.tools bietet auch die Möglichkeit einer Massenfreigabe aller Bilder, dabei gibt es jedoch Fallstricke:
- Die Bildqualität muss vorher bei einigen Bilder per Sichtprüfung gesichert werden.
- In Einzelfällen kommt es bei transparenten PNG-Bildern zu Problemen mit der Transparenz. Diese werden im WebP-Format schwarz aufgefüllt. Grafiken mit transparentem Hintergrund haben dann also einen schwarzen Hintergrund. Sollten Sie ein solches Bild nach der Massenfreigabe finden, können Sie es in der Mediathek wieder auf “nicht freigeben” setzen.
Die Massenfreigabe erreichen Sie im Modul “seo”. Dort wählen Sie den Punkt SEO Tools -> Bildoptimierung -> Massen-Freigabe Guetzli-, WebP-, AVIF-Bilder.
Dort erhalten Sie einen Überblick über den aktuellen Freigabestatus.
Mit einem Klick auf “save” werden alle Bilder freigegeben.
Freigabeentscheidung widerrufen
Stellen Sie im Nachhinein fest, dass ein Bild fälschlicherweise freigegeben wurde, können Sie Ihre Entscheidung über das Modul “media” widerrufen.
Dazu öffnen Sie das Modul “media” und navigieren in der Struktur zu Ihrem gewünschten Bild. (Verwenden Sie alternativ die Backoffice-Suche)
Per Klick auf das Thumbnail oder auf die drei Punkte -> “Bearbeiten des Media-Datensatzes" öffnet sich die Bearbeiten-Maske. Im Abschnitt “Datei-Version(en)” finden Sie alle erstellen Versionen dieses Bildes. An dieser Stelle können Sie für jede Version die Bildfreigabe anpassen.
Bildgrößen testen
Pagespeed Online

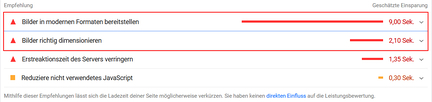
Unter https://pagespeed.web.dev/ erreichen Sie die PageSpeed Insights. Dies ist ein Test-Tool, das verschiedene Kriterien einer Webseite untersucht und bewertet. Unter anderem werden hier auch die Ladezeit und die Bildgrößen analysiert und ggf. bemängelt. Achtung: Selbst bei optimierten Bildern kann es vorkommen, dass das Tool hier noch ein paar wenige Bilder bemängelt. Dies kann jedoch vernachlässigt werden. In diesem Tool können Sie jeweils nur eine Seite Ihrer Webseite prüfen.
Browser-Konsole > Lighthouse-Check
Den Geschwindigkeitstest können Sie auch über Ihren Browser Google Chrome oder Microsoft Edge durchführen. Öffnen Sie dazu die Browserkonsole (Strg/Ctrl + Shift + i) und navigieren Sie dort auf Lighthouse. Folgen Sie dort den Anweisungen. In diesem Tool können Sie jeweils nur eine Seite Ihrer Webseite prüfen.
Verwendung des SEO-Tools “Screaming Frog SEO Spider”
Im kostenpflichtigen SEO-Tool “Screaming Frog SEO Spider” (https://www.screamingfrog.co.uk/seo-spider/) können Sie über “Konfiguration” -> “API-Zugang” -> “PageSpeed Insights” eine Verbindung zu Pagespeed Insights online herstellen. Nach Beendigung des Crawls können Sie im Register “PageSpeed” die Werte für all Ihre Seiten abrufen. Weitere Informationen finden Sie im Screaming Frog SEO Spider Benutzerleitfaden: https://www.screamingfrog.co.uk/seo-spider/user-guide/configuration/#pagespeed-insights-integration.
Weitere Hilfeseiten
- Grundaufbau
- SEO
- Web
- Mediathek
- Medienverwaltung
- Mediaordner
- Upload von Bildern & Dateien
- Videos uploaden & bearbeiten
- Mediadaten bearbeiten & löschen
- Mediadaten löschen
- Verwendungsprüfung einer Mediadatei
- Mediadatei ersetzen
- Bild rotieren & spiegeln
- Bild zuschneiden & neues Bild erzeugen
- PDF in JPG konvertieren
- PNG in JPG konvertieren
- GIF in JPG konvertieren
- JPG + PNG: Wasserzeichen hinzufügen + Bild in Bild
- MP4-Dateien in HTML5-Video konvertieren
- Mediadaten: Informationen auslesen + hinterlegen
- Mediadaten: Copyright-Auszeichnung
- Bilder für das Web optimieren
- Mediensammlung
- Massenbearbeitung von Mediadaten
- Bildoptimierung
- HowTo: Mediathek bereinigen
- HowTo: Bildfreigabe
- HowTo: Video SEO-Ranking
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Leitfäden
- Was ist gutes Design?
- Was macht Webdesign besonders?
- Wie beeinflusst das Design die User Experience?
- Häufige Fehler im Webdesign
- Tipps: die Schrift
- Tipps: User Experience
- Wodurch wird mein Design zeitlos?
- Gibt es gesetzliche Vorgaben für mein Design?
- Worauf muss ich beim Arbeiten im Web mit meinem Design achten?
- Weitere Informationen
- Suchmaschinenoptimierung
- Was ist gutes Design?
- Weitere Funktionen
- Release Notes
- CMS bee.tools® 19 - Release Note
- CMS bee.tools® 18 - Release Note
- CMS bee.tools® 17 - Release Note
- CMS bee.tools® 16 - Release Note
- CMS bee.tools® 15 - Release Note
- CMS bee.tools® 14 - Release Note
- CMS bee.tools® 13 - Release Note
- CMS bee.tools® 12 - Release Note
- CMS bee.tools® 11 - Release Note
- CMS bee.tools® 10 - Release Note
