Inhaltspflege über dynamische Eingabemasken Modul “web”
Der Inhalt eines Artikels beinhaltet entweder einen Text, der direkt im Detail-Editor eingetragen wurde (= veraltet), aus einem statischen Seiteninhalt oder aus einem dynamischen Seiteninhalt (bzw. eine Kombination von statischem + dynamischen Seiteninhalt).
Feste, statische Eingaben werden häufig für Hilfsartikel für den Kopfbereich oder Produkteingabemasken verwendet. In älteren Projekten werden hiermit auch sämtliche Inhalte gepflegt. Die dynamischen Inhalte werden i. d. R. für Content-Seiten verwendet, aber auch für individuelle Produktseiten. Dynamische Inhalte bestehen aus unterschiedlichen Bausteinen, z. B. Überschrift, Text | Liste | Bild, Inhaltsverzeichnis, ….
Alle Seiteninhaltsmasken sind projektabhängig. In diesem Artikel zeigen wir Ihnen, wie Sie mit dynamischen Inhaltselementen arbeiten und erklären kurz die häufigst verwendeten Inhaltselemente. Es ist wahrscheinlich, dass Ihre Inhaltsmaske von dieser Erklärung abweicht.
Feste, statische Eingaben werden häufig für Hilfsartikel für den Kopfbereich oder Produkteingabemasken verwendet. In älteren Projekten werden hiermit auch sämtliche Inhalte gepflegt. Die dynamischen Inhalte werden i. d. R. für Content-Seiten verwendet, aber auch für individuelle Produktseiten. Dynamische Inhalte bestehen aus unterschiedlichen Bausteinen, z. B. Überschrift, Text | Liste | Bild, Inhaltsverzeichnis, ….
Alle Seiteninhaltsmasken sind projektabhängig. In diesem Artikel zeigen wir Ihnen, wie Sie mit dynamischen Inhaltselementen arbeiten und erklären kurz die häufigst verwendeten Inhaltselemente. Es ist wahrscheinlich, dass Ihre Inhaltsmaske von dieser Erklärung abweicht.
Kurz zusammengefasst
- bee.tools ähnelt eher dem Bearbeiten einer Zeitung. Mehrere Artikel bilden den Inhalt einer Seite.
- Kategorien sind zum Strukturieren Ihrer Webseite erforderlich.
- Nur Startartikel können Menüpunkte sein.
- Bilder und andere Downloads werden in der Mediathek abgelegt.
- Inhalte werden in Artikeln gepflegt, entweder mit statischen Eingabe- oder dynamischen Eingabemasken.
Neues Inhaltselement hinzufügen

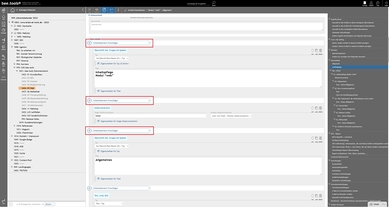
- Bearbeiten Sie einen Artikel (oder legen Sie ihn neu an) und navigieren Sie in den dynamischen Seiteninhalts-Bereich.
- Wählen Sie das Dropdown „Inhaltselement hinzufügen“ am Seitenende oder vor einem vorhandenen Inhaltselement.
- Wählen Sie das hinzuzufügende Inhaltselement im Dropdown an – es wird direkt hinzugefügt.
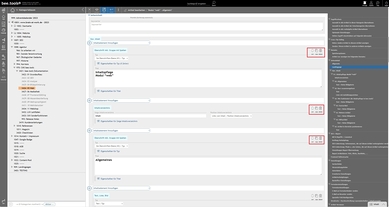
Inhaltselement sortieren, duplizieren und löschen
Hinter jedem Element gibt es 3 Schaltflächen:

- sort: Um bestehende Inhaltselemente umzusortieren, mehrere Inhaltselemente löschen oder in die Zwischenablage exportieren.
- copy: Dupliziert das Inhaltselement
- delete: Löscht das Inhaltselement
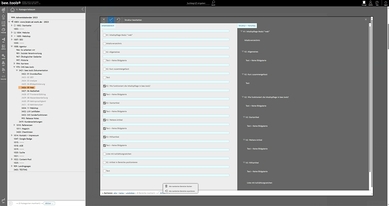
sort: Inhaltselemente sortieren + löschen + in Zwischenablage exportieren.

Nachdem Sie auf den Button „sort“ geklickt haben, wird ein Popup mit allen Inhaltselementen geöffnet. Links werden alle Inhaltselemente unstrukturiert dargestellt, rechts wird die logische Inhaltsstruktur abgebildet. Die logische Inhaltsstruktur finden Sie übrigens auch im Inhaltsverzeichnis der Artikel-Eingabemaske.
Um Elemente links zu markieren, können Sie entweder nur das eine Inhaltselement mit Drag-and-drop verschieben oder gleich mehrere Elemente verschieben. In jedem Fall wird rechts die zukünftige Struktur angepasst. Wenn Sie rechts auf ein Element klicken, werden automatisch alle Unterelemente mit markiert. Mit der gehaltener Strg- / Ctrl-Taste und Klick auf die einzelnen Elemente rechts, können Sie mehrere Elemente markieren. Ohne Strg- / Ctrl-Taste wird immer nur das geklickte Element markiert, sowie die Unterelemente.
Um die Elemente zu verschieben, müssen Sie diese mit Drag-and-Drop in einen der blauen Zwischenbereiche schieben. Nach der Aktion wird sofort die Struktur rechts angepasst. Nach der Verschieben-Aktion wird in der Leiste oben ein zusätzlicher Button „undo“ und ggf. „redo“ angezeigt. Damit können Sie die Schritte rückgängig machen oder auch wiederherstellen. Erst wenn Sie mit „ok“ bestätigen, wird die Struktur in den Artikel übernommen.
Sie können über die untere „Markieren Leiste“ außerdem weitere Aktionen durchführen:
Um Elemente links zu markieren, können Sie entweder nur das eine Inhaltselement mit Drag-and-drop verschieben oder gleich mehrere Elemente verschieben. In jedem Fall wird rechts die zukünftige Struktur angepasst. Wenn Sie rechts auf ein Element klicken, werden automatisch alle Unterelemente mit markiert. Mit der gehaltener Strg- / Ctrl-Taste und Klick auf die einzelnen Elemente rechts, können Sie mehrere Elemente markieren. Ohne Strg- / Ctrl-Taste wird immer nur das geklickte Element markiert, sowie die Unterelemente.
Um die Elemente zu verschieben, müssen Sie diese mit Drag-and-Drop in einen der blauen Zwischenbereiche schieben. Nach der Aktion wird sofort die Struktur rechts angepasst. Nach der Verschieben-Aktion wird in der Leiste oben ein zusätzlicher Button „undo“ und ggf. „redo“ angezeigt. Damit können Sie die Schritte rückgängig machen oder auch wiederherstellen. Erst wenn Sie mit „ok“ bestätigen, wird die Struktur in den Artikel übernommen.
Sie können über die untere „Markieren Leiste“ außerdem weitere Aktionen durchführen:
- Alle markierten Bereiche löschen: Löscht die markierten Inhaltselemente und baut rechts die Struktur neu auf.
- Alle markierten Bereiche exportieren: Exportiert den JSON-Quellcode in die Zwischenablage. Der JSON-Quellcode kann bei einem anderen Artikel über die drei Punkte oben und dem Kontextmenüpunkt „Seiteninhalt importieren“ > „Einzelne Bereiche importieren (JSON-Import)“ an das Ende des Inhaltsbereichs importiert werden. Über die „sort“-Funktion können sie die importierten Inhaltselemente an die gewünschte Stelle schieben. Der Import funktioniert nur bei Artikel mit identischen Seiteninhalt-Templates.

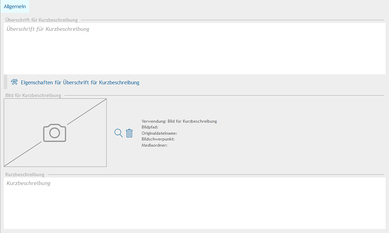
Dynamischen Eingabemasken haben i. d. R. auch ein paar wenige fixe Eingabefelder. In den meisten Fällen sind dies Angaben für die Kurzbeschreibung und SEO-Orts-Landingpage-Einstellungen.
copy: Dupliziert das Inhaltselement
Das aktuelle Inhaltselement wird dupliziert. Zuvor werden alle Editor-Felder wieder in fertige Textfelder gewandelt.
delete: Löscht das Inhaltselement
Mit der „delete“ Schaltfläche wird das aktuelle Element nach Rückfrage gelöscht. Sie können das Löschen nicht rückgängig machen, solange jedoch der Artikel nicht gespeichert wird, wird die Änderung nicht übernommen.
Hinweis: Die Standard-Rückfragen des Browsers können im Dark-Modus leicht übersehen werden. Sie werden meist im oberen Drittel angezeigt. Solange eine Rückfrage oder eine Meldung angezeigt wird, ist keine andere Aktion im Browser möglich.
Hinweis: Die Standard-Rückfragen des Browsers können im Dark-Modus leicht übersehen werden. Sie werden meist im oberen Drittel angezeigt. Solange eine Rückfrage oder eine Meldung angezeigt wird, ist keine andere Aktion im Browser möglich.
Eigenschaften für Felder: Template verwenden, erzeugen + verwalten

Für Feld-Eigenschaften, angezeigt mit dem Werkzeugsymbol und dem einleitenden Text „Eigenschaften für“ können eigene oder generelle Templates erzeugt werden. Gerade bei komplexeren, sich immer wiederholende Einstellungen, können Sie sehr viel Zeit beim Pflegen sparen.
Um Eigenschafts-Templates zu verwenden, öffnen Sie die Eigenschaften und wählen Sie aus der Auswahlbox die gewünschte Eigenschaften-Vorlage aus. Alle Eigenschaften werden dabei gesetzt und ggf. überschrieben. Wenn Sie „Eigenschaften leeren“ wählen, werden die Eigenschaften wieder auf den Grundzustand (mit Standard-Vorbelegung) gesetzt.
Um Eigenschafts-Templates zu verwenden, öffnen Sie die Eigenschaften und wählen Sie aus der Auswahlbox die gewünschte Eigenschaften-Vorlage aus. Alle Eigenschaften werden dabei gesetzt und ggf. überschrieben. Wenn Sie „Eigenschaften leeren“ wählen, werden die Eigenschaften wieder auf den Grundzustand (mit Standard-Vorbelegung) gesetzt.
Um Eigenschaften-Vorlagen anzulegen, gehen Sie wie folgt vor:

- Legen Sie zunächst ein leeres Inhaltselement an, das die Feldeigenschaften enthält.
Alternativ können Sie auch ein bereits vorhandenes Element verwenden, dass diese Eigenschaften bekommen soll. - Öffnen Sie nun die Eigenschaften Box
- Wählen Sie die gewünschten Eigenschaften
- Klicken Sie in der ersten Zeile der Eigenschaften-Box auf „Eigenschaften-Vorlagen verwalten“. Es öffnet sich jetzt ein Pop-up.
- Tragen Sie eine Bezeichnung ein
- Legen Sie fest, ob es nur für Sie oder für alle Systembenutzer sichtbar sein soll. Sollten Fremdsprachen-Redakteure am System arbeiten, sollten Sie einen englischen Namen als Bezeichnung verwenden.
- Klicken Sie auf „save“ oder „return“, um die Eigenschaften mit dem Namen zu speichern
Um vorhandene Eigenschaften-Vorlagen zu verwalten, gehen Sie wie folgt vor:

- Legen Sie zunächst ein leeres Inhaltselement an, das die Feldeigenschaften enthält.
Alternativ können Sie auch ein bereits vorhandenes Element verwenden, dass diese Eigenschaften bekommen soll. - Öffnen Sie nun die Eigenschaften Box
- Wählen Sie die gewünschten Eigenschaften
- Klicken Sie in der ersten Zeile der Eigenschaften-Box auf „Eigenschaften-Vorlagen verwalten“. Es öffnet sich jetzt ein Pop-up.
- Im unteren Bereich des Popups werden die Eigenschaften gelistet
- Sie können hier die Basis-Einstellungen ändern oder Eigenschaften-Vorlagen löschen. Gelöschte Eigenschaften-Vorlagen können nicht wiederhergestellt werden. Wenn Sie die Eigenschaften jedoch bei einem Element hinterlegt haben, können Sie die Einstellungen erneut als Vorlage speichern.
- Klicken Sie auf „save“ oder „return“, um die Eigenschaften zu speichern
Weitere Hilfeseiten
- Grundaufbau
- SEO
- Web
- Mediathek
- Medienverwaltung
- Mediaordner
- Upload von Bildern & Dateien
- Videos uploaden & bearbeiten
- Mediadaten bearbeiten & löschen
- Mediadaten löschen
- Verwendungsprüfung einer Mediadatei
- Mediadatei ersetzen
- Bild rotieren & spiegeln
- Bild zuschneiden & neues Bild erzeugen
- PDF in JPG konvertieren
- PNG in JPG konvertieren
- GIF in JPG konvertieren
- JPG + PNG: Wasserzeichen hinzufügen + Bild in Bild
- MP4-Dateien in HTML5-Video konvertieren
- Mediadaten: Informationen auslesen + hinterlegen
- Mediadaten: Copyright-Auszeichnung
- Bilder für das Web optimieren
- Mediensammlung
- Massenbearbeitung von Mediadaten
- Bildoptimierung
- HowTo: Mediathek bereinigen
- HowTo: Bildfreigabe
- HowTo: Video SEO-Ranking
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Leitfäden
- Was ist gutes Design?
- Was macht Webdesign besonders?
- Wie beeinflusst das Design die User Experience?
- Häufige Fehler im Webdesign
- Tipps: die Schrift
- Tipps: User Experience
- Wodurch wird mein Design zeitlos?
- Gibt es gesetzliche Vorgaben für mein Design?
- Worauf muss ich beim Arbeiten im Web mit meinem Design achten?
- Weitere Informationen
- Suchmaschinenoptimierung
- Was ist gutes Design?
- Weitere Funktionen
- Release Notes
- CMS bee.tools® 19 - Release Note
- CMS bee.tools® 18 - Release Note
- CMS bee.tools® 17 - Release Note
- CMS bee.tools® 16 - Release Note
- CMS bee.tools® 15 - Release Note
- CMS bee.tools® 14 - Release Note
- CMS bee.tools® 13 - Release Note
- CMS bee.tools® 12 - Release Note
- CMS bee.tools® 11 - Release Note
- CMS bee.tools® 10 - Release Note
